Sprint 13
Your tribe for live
Table of Contents
- 3 september 2024
- 5 september 2024
- 6 september 2024
- 9 september 2024
- 11 september 2024
- 16 september 2024
3 september 2024
Deze sprit werken we met Svelte, dit is een components framework, en Svelte kit, dit is een app framework. Svelte kit apps zijn server-side renderd als default.
Svelte kit
- Folder based routing.
- GET & POST worden onderwater afgehandeld
- Elke rout heeft server & component bestand
- Data word geexpoteerd van het server bestand naar het component
Installatie
$ npm create svelte@latest my-app
$ cd my-app
$ npm install
$ npm run dev
$ npm install @directus/sdkFile tree
- src
- lib hier komen alle bestanden in te staan die je hergebruikt
- routes alle routes worden hier automatisch door aangemaakt
- [slug] detailpage
- +page.svelte /[slug]
- folder
- +page.svelte /folder
- +page.svelte /
- [slug] detailpage
- app.html de head van de html
- static alle assets
- package.json
- svelte.convig.js als je een live url wilt moet je hier its veranderen
- vite.convig.js
Verschillende soorten files
- +page.svelte:
- Hierin zet je HTML, CSS en JS code in. Je hoeft je geen zorgen te maken dat als je hier de style veranderd voor een element dat deze dan ook verandert op andere paginas. Want svelte kit maakt zelf classes hiervoor aan.
- +layout.svelte:
- Hierin kun je code zetten dat geld voor alle child routes.
- +page.server.js:
- Hierin staat de server side JavaScript voor de pagina die in hetzelfde mapje zit.
- +layout.server.js:
- Hierin kun je de server side JS voor alle child routes in zetten
- +server.js:
- Hierin kun je API routes maken zoals GET en POST methods.
<h1>Dit is cool</h1>
<slot /> //Hier renderd content van de child routesimport { json } from '@sveltejs/kit'; // zo wordt json omgezet naar stringCode stukjes
Je kunt documenten uit src/lib halen door $lib/ te gebruiken. Zoals in dit voorbeeld:
import fetchJson from "$lib/fetch-json"Een post afhandeling kun je zo doen:
await request.formData() // POST handeling van een formJe kunt forms enhancen met:
<script>
import {enhance} from '$app/forms'
</script>
<form use:enhance>
</form>5 september 2024
Op school hadden we een code voorbeeld voor hoe je data uit een api kunt ophalen. In ons geval directus.
Fetch data uit API
Maak een document fetch-json.js aan in de lib en zet dit erin:
/**
* An asynchronous helper function that wraps the standard node.js fetch API.
* This function calls an API url passed as the first and mandatory parameter,
* there is an optional payload parameter to send a json object, eg. a filter.
* It then calls the API and returns the response body parsed as a json object.
* @example <caption>fetchJson as returning function using the await keyword</caption>
* const data = await fetchJson('https://api-url.com/endpoint/')
* @example <caption>fetchJson as oneliner using the then() structure.</caption>
* fetchJson('https://api-url.com/endpoint/').then((data)=>{
* // use data...
* })
* @param {string} url the api endpoint to address
* @param {object} [payload] the payload to send to the API
* @returns the response from the API endpoint parsed as a json object
*/
export default async function fetchJson(url, payload = {}) {
return await fetch(url, payload)
.then((response) => response.json())
.catch((error) => error)
}Daarna importeer je het fetch-json.js bestand in de +page.server.js en maak een functie load:
export async function load() {
const url = 'https://fdnd.directus.app/items/squad'
const squads = await fetchJson(url)
return {
squads: squads.data
}
}Als je data voor een detailpage wilt ophalen dan doe je dat zo:
export async function load({params}) {
const url = `https://fdnd.directus.app/items/squad/${params.squad_id}`
const squad = await fetchJson(url)
return {
squad: squad.data
}
}6 september 2024
Voor het maken van mijn learnig journal wilde ik een website waarin je een overzicht hebt over all mijn aantekeningen. Deze aantekeningen zet ik in Markdown bestanden die ik later ophaal en omzet naar HTML zodat ik een soort van blog heb. Ik heb dit gedaan met behulp van een SvelteKit blog tutorial.
Local api endpoint
Je kunt een API endpoint creëren in je bestanden. Deze kun je per page aanmaken met een +page.server.ts bestand. Maar omdat ik het meerdere keren wil gebruiken maak je een map routes/api/posts aan met daarin een +server.ts. API endpoint
import { json } from '@sveltejs/kit'
import type { Post } from '$lib/types'
async function getPosts() {
let posts: Post[] = []
const paths = import.meta.glob('/src/posts/*.md', { eager: true })
for (const path in paths) {
const file = paths[path]
const slug = path.split('/').at(-1)?.replace('.md', '')
if (file && typeof file === 'object' && 'metadata' in file && slug) {
const metadata = file.metadata as Omit<Post, 'slug'>
const post = { ...metadata, slug } satisfies Post
post.published && posts.push(post)
}
}
posts = posts.sort((first, second) =>
new Date(second.date).getTime() - new Date(first.date).getTime()
)
return posts
}
export async function GET() {
const posts = await getPosts()
return json(posts)
}Local API data ophalen
Als een endpoint hebt gecreerdt kun je de data ophalen in een +page.server.js bestand.
import type { Post } from '$lib/types'
export async function load({ fetch }) {
const response = await fetch('api/posts')
const posts: Post[] = await response.json()
return { posts }
}In de +page.svelte kun je door de data heen loopen met
{#each data.posts as post}
<li class="post">
<a href={post.slug} class="title">{post.title}</a>
<p class="date">{formatDate(post.date)}</p>
<p class="description">{post.description}</p>
</li>
{/each}Markdown omzetten naar HTML
Ik heb gebruik gemaakt van Mdsvex die ervoor zorgt dat je svelte components kunt gebruiken in je markdown. En markdown kunt gebruiken als svelte component. Het opzetten van Mdsvex is heel makkelijk te volgen.
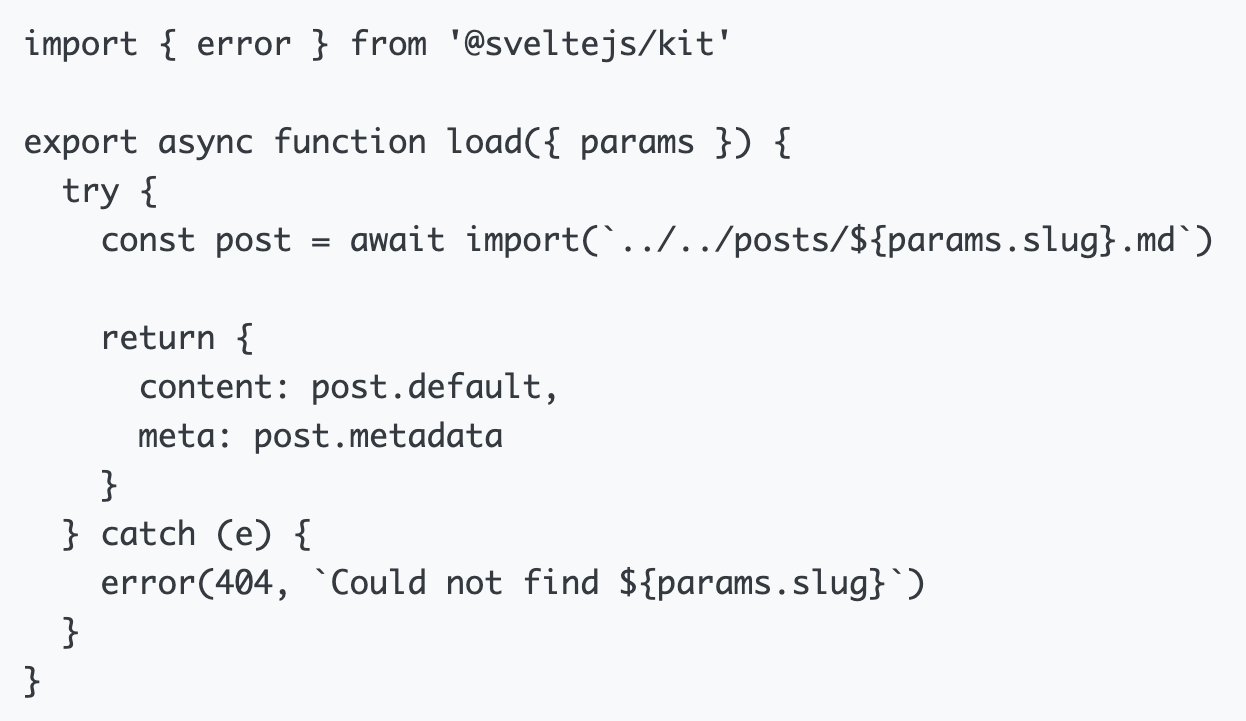
Aan gezien ik meerdere posts heb, maak ik een detailpage hiervoor aan in routes/[slug]. Ook maak ik hierin een +page.ts waarin ik de data ophaal.
import { error } from '@sveltejs/kit'
export async function load({ params }) {
try {
const post = await import(`../../posts/${params.slug}.md`)
return {
content: post.default,
meta: post.metadata
}
} catch (e) {
error(404, `Could not find ${params.slug}`)
}
}Deze data kan ik dan gebruiken in +page.svelte om de content weer te geven op de detailpage.
<svelte:component this={data.content} />Pre code met kleurtjes
Mdsvex gebruikt Prism.js voor het opmaken van <pre> <code>. Je kunt een thema uit zoeken op prismJS themes. De CSS van het thema dat je wilt, download je en kun je als stylesheet toevogen zoals bij elk ander CSS bestand.
Op deze manier gaan je code stukjes van dit:

Naar dit:

9 september 2024
Figma
Om een Figma components te gebruiken kun je opt/alt indrukken en het component slepen naar waar je het wilt gebruiken.
11 september 2024
Clean install
- Maak een tijdelijk kopie van de folder van de squadpage repo
- Installeer een clean install van SvelteKit voor de squadpage
- Voeg
/routes/+page.jsdeze regel code toeexport let csr = false - Neem in
/lib/fetch-json.jsde code over uit hetzelfde bestand van je laatste node.js project van sprint 12 - Importeer deze functie in
/routes/+page.server.js - Check aan de hand van het voorbeeld of je alles goed gedaan hebt
- Copy / paste jullie toegevoegde svelte code terug in
/routes/+page.svelte
16 september 2024
Van epics naar (user)stories naar tasks
Epics zijn een handige manier om werk te organiseren en een hiërarchie te creëren. Het idee is om werk op te splitsen in opleverbare stukken, zodat grote projecten kunnen worden afgerond en klanten op regelmatige basis waarde krijgen.
Voorbeelden van epics:
- Een nieuwe e-commerce website lanceren voor..
- Een bestaande website verbetern voor..
Voorbeelden van stories:
- Een winkelmandje toevoegen
- Betalingsmogelijkheden toevoegen
- Een klantenserviceportal toevoegen
Voorbeelden van userstories:
- Als bezoeker, wil ik producten in mijn winkelmandje kunnen doen om overzicht te houden van wat ik aanschaf.
- Als bezoeker, wil ik producten kunnen verwijderen uit mijn winkelmandje als ik iets gevoenden heb wat beter past bij wat ik nodig heb.
- Als bezoeker, wil ik overzicht houden op het uit te geven bedrag zodat ik het gevoel heb in controle te zijn.
Voorbeelden van tasks:
- Database voor winkelmandje
- Overzicht winkelmandje toten in HTML/CSS
- Interface ontwerpen voor verwijderen producten
- Interface ontwerpen voor aantal aanpassen
- Verder shoppen interface/ doorgaan naar betaling
- Icoon winkelmandje ontwerpen
- implementatie icoon winkelmandje
- Optelsom alle prijzen
MoSCoW
- Must haves:
- Dit moet af op de deadline als het niet af is dan is het project gefaald
- Should haves:
- Dit zou eigenlijk best wel af moeten, het project is een beetje jammer als het niet af is
- Could haves:
- Dit kan mits we tijd over hebben
- Want to have but will not have this time around:
- Dit zijn goede ideen en nuttig om te noteren maar we komen er nu niet aan toe